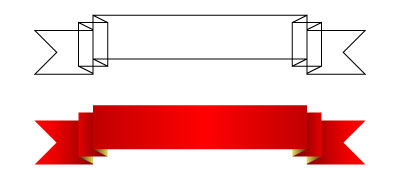
1. Use your Adobe Illustrator and draw the below examples. I guess you have no problem drawing the following, right? In order to make all your points overlap accurately, you can use the Grid Tools (View -> Snap To Grid).

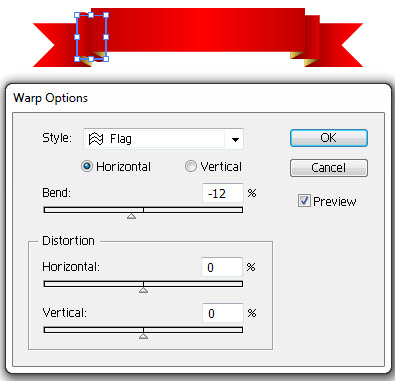
2. Select one of the rectangle and use Warp (Effect -> Warp -> Flag) just like the below.

3. Repeat the above step for the rests of the objects until you are satisfied.


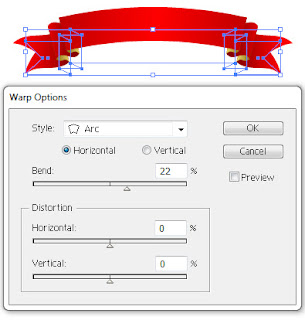
4. Group the whole banner and use the Warp tool again. This time use Warp -> Arc, and you will get a perfected scrolling banner like the below.

I am also selling this banner scroll at IStockPhoto.
If you love this tutorial, please share to your friends and colleagues.
0 komentar:
Posting Komentar